A SWiSH Tutorial For Creating Custom Web Apps
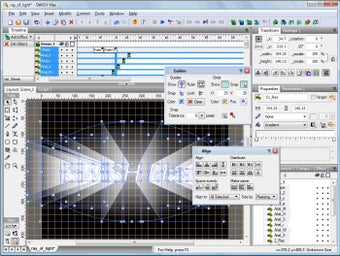
Screenshots
SWiSH Max (pronounced Swish-Zow-mable Max) is a powerful, award-winning Flash, animation, and visual design tool that's often used to build high-quality interactive prototypes, demos, prototypes, and applications for web and mobile application development. It's written in C++ and can be used with the Mono, X Window, and Linux operating systems. This open-source library is free to use for anyone who wants to build interactive prototypes using a combination of SWiSH's drawing tools and advanced features. The following is an SWiSH max tutorial.
For this tutorial, we'll assume that you've downloaded and installed the latest version of the wishbone viewer, version 5.5. Once this is downloaded and installed on your computer, simply launch the wishbone viewer, click "Start" button, and then click "OK". You should immediately see a preview of your generated code in the main window. If everything went smoothly, you should see a browser window pop up displaying your generated app. If the generated app crashes, you should open the crash report included with the SWiSH download in order to find the exact reason why the app crashed.
From here, it's easy - and fun - to add your own touches to your custom-made app. When you're done, make sure that your generated Windows app exits with a successful splash screen. Your custom app should now work fine on both Windows 7 Ultimate and Windows 10 Anniversary Edition. If you're using Windows 10 Mobile, you need to use the Windows Store to publish your app. To do so, follow the instructions included in the SWiSH download. To conclude, let me invite you to try out this new yet exciting feature of swishmax - you just might like it.