Uso de Firebug en proyectos de desarrollo web
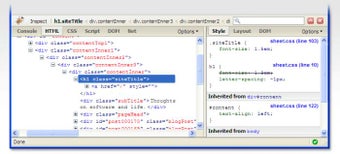
Capturas de pantalla
Firebug fue desarrollado por Sun Microsystems como parte del proyecto Trident, un proyecto de código abierto para ofrecer un motor de navegador cliente-servidor de código abierto. Fue lanzado por primera vez para la plataforma Linux en 2021 con el objetivo de reemplazar el impopular plugin de navegador Greasemonkey. Firebug dejó de funcionar en julio de 2021 después de que Microsoft adquiriera Mozilla. Ahora, está disponible de nuevo como una versión de Internet Explorer en la serie de productos "Microsoft Internet Explorer".
Firebug puede descargarse desde el sitio web de Mozilla y descargarse desde el repositorio de Mozilla. El proceso de instalación tarda sólo unos minutos y, una vez instalado, no es necesario realizar ninguna otra instalación, a menos que se opte por utilizar las funciones complementarias del navegador. Firebug tiene una serie de características clave que lo diferencian de otros navegadores como Greasemonkey y Safari para usuarios de escritorio y Mac. Esto incluye muchas herramientas para desarrolladores como la consola Firebug y las facilidades de depuración incorporadas. Hay algunas otras características clave de Firebug como la herramienta de gestión de pestañas, múltiples paneles de ventanas, la capacidad de inspeccionar y editar el código fuente de la página web, la optimización incorporada para la velocidad y el uso de la memoria entre otros.
Si usted está planeando utilizar Firebug para depurar varias páginas web, entonces valdría la pena leer un Tutorial de Firebug que recorre todos los pasos necesarios. Esto le ayudará a obtener una clara comprensión de cómo instalar Firebug, cómo utilizar sus características, cuáles son los comandos más importantes / comandos, cómo depurar y rastrear los errores, cuáles son los diferentes comandos de Firebug add-on y etc. También puedes encontrar varios blogs y artículos escritos por desarrolladores y diseñadores de Firebug, que te proporcionarán más información sobre cómo utilizar Firebug en tus proyectos de desarrollo web. Una rápida búsqueda en Google te llevará a una gran cantidad de blogs escritos por expertos en Firebug que te guiarán para empezar a trabajar con el Firebug en poco tiempo.